Overview
pure is a great solution for those who need to quickly build a mobile app and website that goes abit against popular social networks – no pictures, no likes, just text.





XSApp is a HTML/CSS theme to create your awesome App Landing Page in no time. Clean, modern design, different header colors, easy to customize.




VintyMag is a complete Magazine/Newspaper WordPress Theme where you can showcase your blog news in an old-fashioned look. It is easy to install and configure, and it has got 4 different Home and Categories layouts.



Description
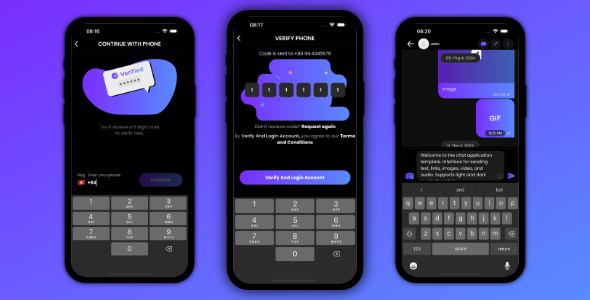
pure is a revolutionary, full-working template (UI + Source Code) that you may either hate or totally love!
Its concept and design are minimalist, both app and website allow users to make text-only posts on the homepage and chat in real-time in the public chatroom. There are no images, no GIFs, no videos, no comments, no likes, and no friends.
You can set any username, and messages sent in the chatroom are automatically deleted from the server after one day.
In the era of full-featured, busy social networks, this application can break their rules and attract people who just want to have fun and purely share their thoughts, quotes, whatever, without getting the distraction of comments, likes, followers, and all that stuff.
The package contains a web PHP version too, the included Documentation explains how to set up both the app and website.
Click here to check the demo website
The iOS, Android and Web version can share the same database on back4app!
The design is clean, code is commented and project folders and files are well organized in the package.
• Check out the Features section below to see what this app does.
• Read the online Documentation to learn how to configure the template’s features and the database (Parse Dashboard).
• Keep an eye to the Change Log on the bottom of this page when an update gets released.
Backend
It’s backend is by Parse Server and it’s hosted on back4app – NO MySQL database involved.
Parse Server is flexible, reliable, open source, based on Node.js and well supported by a large community of developers, and back4app is a great BaaS hosting website where you can configure your database, Push Notifications and other features in just a few clicks.
If you want to see a preview of the structure of the demo database, and also clone it in just a click, CLICK HERE!
If you want to use a nice Admin Panel to manage data of your database instead of using the Parse Dashboard, sign up for a FOREVER FREE account on Adminca.com and watch this video to see how to create a Panel for your Parse App.
Extended License
As per Envato Marketplace Terms, the Extended License applies to all applications that charge money to their users. In case your users will not be charged of money through your own version of this app, you can still buy it under a Regular license.
Therefore, you must buy this template under and Extended License if your plans are either one or more of the following:
- Add In-App Purchase or any other Payment Gateway in the source code and publish the app for free on the App/Play Store – NOTE: If you want to publish your own version of this application for FREE only, then you can still buy it under a Regular License.
- Publish this application as a PAID app on the App Store.
- Transfer the live app of your own verison of this app on the App/Play Store to another owner by selling your ownership on flippa.com or similar marketplaces.
IMPORTANT: You are NOT allowed to sell or share the original source code of this template anywhere due to copyright infringement.
Features
iOS Swift language – Native Xcode project – Edit the template as you wish with the power of Xcode and Swift.
Storyboard, iOS 9.0 and above, Universal – Run your app on all iOS devices
Backend with Parse Server hosted on back4app – Built on a great and reliable BaaS that offers many features with just a few clicks, it’s super easy to create and set up a database on back4app, as well as edit the Parse Server’s SDK code.
PHP Web version included – Increase your audience by offering a website version of this template.
Post text-only content – Distraction-free application, no likes, photos, comments. Write pure text and be different.
Chat all together – You can enter the public chat room and communicate with anybody. Just don’t be offensive, people can report you and the Admin can remve you from the database.
Check/delete your own posts – You can view and edit your posts in the Account screen.
Report inappropriate content to the Admin – Users can help the Admin on keeping the app and website clean from abusive content The Admin must daily check the database and take action on reported stuff.
Terms of Use and Privacy Policy HTML file (GDPR compliant) – The template contains an HTML file the Admin can edit to display his Terms of Service to the app’s users.
AdMob Interstitial ads – Get some revenue from full-screen advertisement banners – mobile version only.
Modern, clean design – The UI has been carefully crafted to offer the best user experience to your clients.
Online Documentation – Read the extensive guide of this template to be able to configure it properly.
PSD icons included in the package – App and buttons icons are stored into a PSD folder, for easy image replacement.
Requirements
The latest official version of Xcode – Beta versions of an IDE usually never work 100% properly, and the code of this app has been written using the latest official version of Xcode and you can download it from the Mac App Store. You must use it and avoid Betas.
An Apple Mac computer, updated to its latest OS version – It’s always good to keep your macOS up to date, technology keeps growing and I follow its changes, as well as updating my templates every time a new OS gets released.
An Apple Developer Account with an active iOS Development Program – This is needed for you to publish apps on the iTunes App Store. You can still edit this template on code without that account, but you won’t be able to run it on your real iOS device since you’ll need a Team ID.
Basic knowledge of Xcode and Swift language – You don’t need to be a skilled or professional developer, anyway it’s recommended to have at least the basic knowledge of what you’re dealing with, in order to be able to customize this template and publish your applications on the App Store.
A free account on back4app.com – You can create and edit your Parse App and database, get the necessary keys for configurations and test this template for free. It has limitations though, so please check the Pricing table and consider subscribing for a paid plan after your app got published on the App Store.
An active AdMob account – Unless you want to remove ads in this app, you need to sign up for an AdMob account to display them.
A domain + hosting on GoDaddy – This template has been tested on GoDaddy, so this is the hosting provider that I strongly recommend you to use. DO NOT upload the file on 000webhost.com or other free hosting providers!
A real device to test the app before submitting it to the App Store – iOS Simulators may fail during tests, they are not reliable as a real device is, so I strongly recommend you to always run this application on a real phone/tablet. This is also suggested by Apple’s official Guidelines.
Change log
April 24, 2020
iOS VERSION: - Updated the GoogleMobileAds framework files into the 'AdMob' folder: removed the old .framework files in the 'Frameworks' folder in Xcode and imported the new ones - this should fix the UIWebView warning message from Apple after submitting the app on the App Store
January 14, 2020
- Updated the 'main.js' file to properly call the Background Job with Parse Server 3.9.x version ** THIS MEANS NO CODE AND UI CHANGES, ONLY THE main.js FILE HAS BEEN EDITED, SO YOU SHOULD REPLACE YOUR OLD main.js FILE IN THE CLOUD CODE BOX ON BACK4APP**
December 23, 2019
- Updated the 'main.js' file to compile with the latest Parse Server 3.x version | Remember to update the Parse Server version of your app on back4app from the 'Manage Parse Server' section!
December 17, 2019
- Updated the 'main.js' file to compile with the latest Parse Server 3.x version. ** NOTE: IF THIS IS AN UPDATE FOR YOU, PLEASE DO THE FOLLOWING: ** 1. Update your Parse Server to the latest version (currently it's 3.9.0) from the 'Manage Parse Server' section of your Parse App on back4app- unless you already have the latest version selected. 2. Upload the updated 'main.js' file into the 'Cloud Code Function' section of your app on back4app, overwrite the existing one and Deploy it.
November 11, 2019
Added this code into the 'Info.plist' file, in order to force Light Mode for the app even when the device is on Dark Mode:
<key>UIUserInterfaceStyle</key>
<string>Light</string>
NOTE: You can right-click on the Info.plist file and select 'Open As -> Source Code', then paste that code anywhere
September 24, 2019
- Updated to Xcode 11, iOS 13
- Added a 'Launch Screen.storyboard' file to the project and customized it with an ImageView that contains the 'launch_screen' ImageSet - which was added into the 'Assets.xcassets' folder
- Assigned the 'Launch Screen' storyboard file to the 'Launch Screen File' field in the General tab
- Removed the BrandAssets folder from the Assets.xcassets one
- Removed the row called 'Asset Catalog Compiler Launch Image Name - Brand Assets' from Build Settings
- Added this line of code above all instances of 'present(vc, animated: true, completion: nil)' due to iOS 13 new Modal system:
vc.modalPresentationStyle = .fullScreen
- Removed the Facebook Login, Core and Share SDK frameworks from the 'Parse' folder and the Xcode project
-Increased the height of the TopViews in some Controllers
- Removed 'import ParseFacebookUtilsV4' in the swift files where it was imported
** PLEASE NOTE: You may see a bunch of Buildtime warnings while running the app on your device via Xcode, saying:
"Auto Layout Localization: Views without any layout constraints may clip their content or overlap other views".
Do not worry about it, just ignore those warnings - they aren't errors - and the app will still work perfectly and the design won't get messed up.
September 10, 2019
- Replaced the UIWebView with WebKitView in the 'TermsOfService' ViewController in the Storyboard - Edited the code of the 'TermsOfService.swift' file, since Apple no longer accepts apps with UIWebView - Changed 'Builds for' value from '9.0 and Later' to 'iOS 11.0 and Later' in the File inspector of the Storyboard
June 19, 2019
- Updated the .framework files in the 'AdMob' folder - Updated 'PFFile' instances into 'PFFileObject' - Updated the Facebook's .framework files in the 'Parse' folder to v5.0.0 - Added the FBSDK frameworks file and Bolts.framework in the 'Embedded Binaries' section of the 'General' tab in Xcode, as shown here: https://i.postimg.cc/WbK71ZQg/embedded-binaries.png
June 5, 2019
======================
iOS VERSION
======================
- Optimized the layout on iPad by adding an instance of 'UIDevice.current.userInterfaceIdiom' in the following files/functions:
1) Home.swift --> 'viewDidLoad()'
2) Chat.swift --> 'viewDidLoad()'
- Edited the Chat.swift, Home.swift, Account.swift and UserProfile.swift files by adding a 'callQuery()' function that resets the [PFObject] array, the 'skip' value, and calls the main query
** Compare your old .swift files with the updated ones to perform the code changes **
======================
WEB VERSION
======================
- Optimized the PHP code into a better syntax (I've changed a lot of code, ANYWAY: you may still keep the current version of your PHP files since I haven't added or took away any feature from the original template, it's just a code optimization).
** You should compare your old PHP files with the new ones, one by one if you want to perform this update **
March 29, 2019
- Updated to Xcode 10.2 - Swift 5
- Removed this line into the 'queryPosts()' function of the Home.swift, UserProfile.swift and Account.swift files (it was causing a crash on refresh):
self.postsArray = objects!
- Removed this line into the 'queryMessages()' function, in the Messages.swift file:
self.messagesArray = objects!
- Added these 2 lines into viewDidAppear function in Home.swift:
postsArray = [PFObject]()
skip = 0
March 22, 2019
- Updated AdMob SDK to 7.42.0 version, which means that I've added the following .frameworks files to the project:
• GoogleMobileAds.framework
• GoogleAppMeasurement.framework
• GoogleUtilities.framework
• nanopb.framework
- Added the "-ObjC" value in the 'Other Linker Flag' row in the 'Build Settings' tab
- Added 'import GoogleMobileAds' on the top of the 'AppDelegate.swift' file
- Added the following code into the 'didFinishLaunchingWithOptions() delegate function in the 'Appdelegate.swift' file:
// Initialize AdMob
GADMobileAds.sharedInstance().start(completionHandler: nil)
- Updated the Documentation
March 22, 2019
- Updated AdMob SDK to 7.42.0 version, which means that I've added the following .frameworks files to the project: • GoogleMobileAds.framework • GoogleAppMeasurement.framework • GoogleUtilities.framework • nanopb.framework - Added the "-ObjC" value in the 'Other Linker Flag' row in the 'Build Settings' tab - Updated the Documentation
November 22, 2018
- First release, iOS 9.0 and above - Native Xcode project, Swift language, Parse Server hosted on back4app - Web PHP version included
Support
For any support requests, please contact me through my Profile’s Contact Form
Rate my Work
Your support is always greatly appreciated, from comments to product’s reviews, so please click here to rate your purchases!
Kindly Note: We update new contents like WordPress Themes, Plugins, PHP Scripts everyday. But remember that you should never use this items in a commercial website. All the contents posted here for development & testing purpose only. We’re not responsible for any damage, use at your own RISK! We highly recommend to buy pure | iOS Text-only Anti-social Network App + Web version from the The Developer ( xscoder ) website. Thank you.
Download = pure | iOS Text-only Anti-social Network App + Web version-[Updated].zip