Overview
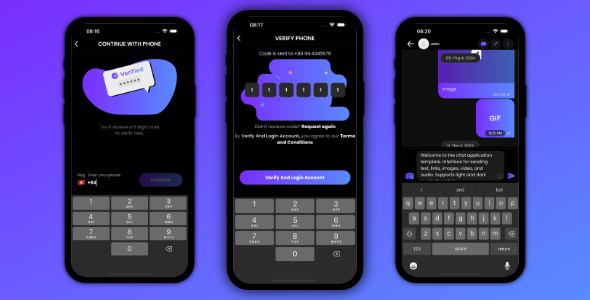
Z Store is a great solution for those who need to quickly build a mobile e-commerce app, showcase and sell goods with a well-designed UI.





XSApp is a HTML/CSS theme to create your awesome App Landing Page in no time. Clean, modern design, different header colors, easy to customize.




VintyMag is a complete Magazine/Newspaper WordPress Theme where you can showcase your blog news in an old-fashioned look. It is easy to install and configure, and it has got 4 different Home and Categories layouts.



Description
ZStore is a full-working template (UI + Source Code) for you to sell goods and get paid through PayPal. People can also purchase products with a cash-on-delivery option. In both cases, the Admin and the buyers will receive an email listing the order details, so the Admin will be able to know if a purchase has been already paid by PayPal or if the goods will be paid on delivery.
Users can edit their profile – username, name, email and shipping address. They can post feedbacks after they have bought a product, or read the existing ones before making a purchase.
The Product screen has a nice full-screen design that shows the first picture, along with the Cart, Gallery, Feedbacks and Wishlist buttons.
The design is clean, code is commented and project folders and files are well organized in the package.
• Check out the Features section below to see what this app does.
• Read the online Documentation to learn how to configure the template’s features and the database (Parse Dashboard).
• Keep an eye to the Change Log on the bottom of this page when an update gets released.
Backend
It’s backend is by Parse Server and it’s hosted on back4app – NO MySQL database involved.
Parse Server is flexible, reliable, open source, based on Node.js and well supported by a large community of developers, and back4app is a great BaaS hosting website where you can configure your database, Push Notifications and other features in just a few clicks.
If you want to see a preview of the structure of the demo database, and also clone it in just a click, CLICK HERE!
If you want to use a nice Admin Panel to manage data of your database instead of the Parse Dashboard, sign up for a FOREVER FREE account on Adminca.com and watch this video to see how to create a Panel for your Parse App.
Extended License
As per Envato Marketplace Terms, the Extended License applies to all applications that charge money to their users. In case your users will not be charged of money through your own version of this app, you can still buy it under a Regular license.
Therefore, you must buy this template under and Extended License if your plans are either one or more of the following:
- Add In-App Purchase or any other Payment Gateway in the source code and publish the app for free on the App/Play Store – NOTE: If you want to publish your own version of this application for FREE only, then you can still buy it under a Regular License.
- Publish this application as a PAID app on the App Store.
- Transfer the live app of your own verison of this app on the App/Play Store to another owner by selling your ownership on flippa.com or similar marketplaces.
IMPORTANT: You are NOT allowed to sell or share the original source code of this template anywhere due to copyright infringement
Features
iOS Swift language – Native Xcode project – Edit the template as you wish with the power of Xcode and Swift.
Storyboard, iOS 9.0 and above, Universal – Run your app on all iOS devices
Backend with Parse Server hosted on back4app – Built on a great and reliable BaaS that offers many features with just a few clicks, it’s super easy to create and set up a database on back4app, as well as edit the Parse Server’s SDK code.
Featured products, Categories, Search field – The Home screen shows a horizontal section of Featured products and a vertical list of Categories. On the very top of the page, you can find the search text field to look for items by keywords.
Wishlist – Users can save favorite products into a whishlist and decide to purchase or delete them later.
Product sizes – People must choose a size before adding products to Cart (S, M, L, XL).
Feedbacks for items – Reviews are important for an e-commerce store, so rate and read feedbacks for each product.
Orders history – Keep a list of your orders, track shipments and get infoabout them (date, quantity, total amount, delivery, etc.).
Easily insert Categories and Products – The Admin can use either the Parse Dashboard or the Adminca CMS panel to insert Products and Categories and make them visible in the app.
Buyer’s shipping address – Users can edit the their shipping address either in their Accounr screen, or before placing an order in the Cart sreen.
Terms of Use and Privacy Policy HTML file (GDPR compliant) – The template contains a ‘tou.html’ file the Admin can edit to display his Terms of Service to the app’s folks.
Push Notifications – With the aid of Parse Push, users will receive notifications for likes and new answers
Facebook login – Quickly log in or sign up with Facebook from the Intro screen.
Braintree PayPal® SDK integrated – With the power of PayPal®, people can securily buy items in the application, the Admin will receive the money in his PP account.
Cash on Delivery option – This option offers the possibility to still confirm an order and pay for goods on delivery.
Push Notifications – With the aid of Parse Push, the Admin can send custom messages to all registered users.
Modern, clean design – The UI has been carefully crafted to offer the best user experience to your clients.
Online Documentation – Read the extensive guide of this template to be able to configure it properly.
PSD icons included in the package – App and buttons icons are stored into a PSD folder, for easy image replacement.
Requirements
The latest official version of Xcode – Beta versions of an IDE usually never work 100% properly, and the code of this app has been written using the latest official version of Xcode and you can download it from the Mac App Store. You must use it and avoid Betas.
An Apple Mac computer, updated to its latest OS version – It’s always good to keep your macOS up to date, technology keeps growing and I follow its changes, as well as updating my templates every time a new OS gets released.
An Apple Developer Account with an active iOS Development Program – This is needed for you to publish apps on the iTunes App Store. You can still edit this template on code without that account, but you won’t be able to run it on your real iOS device since you’ll need a Team ID.
Basic knowledge of Xcode and Swift language – You don’t need to be a skilled or professional developer, anyway it’s recommended to have at least the basic knowledge of what you’re dealing with, in order to be able to customize this template and publish your applications on the App Store.
A free account on back4app.com – You can create and edit your Parse App and database, get the necessary keys for configurations and test this template for free. It has limitations though, so please check the Pricing table and consider subscribing for a paid plan after your app got published on the App Store.
A real device to test the app before submitting it to the App Store – iOS Simulators may fail during tests, they are not reliable as a real device is, so I strongly recommend you to always run this application on a real phone/tablet. This is also suggested by Apple’s official Guidelines.
A verified PayPal® Account – Take advantage of the PP features to get paid through this application.
A Sandbox and Production Braintree® Account – Since 2019, the PayPal SDK moved into Braintree® to offer a better payment service. You can create the accounts here:
Sandbox: https://sandbox.braintreegateway.com/
Production: https://www.braintreegateway.com/
A hosting server with PHP 5.6 or higher enabled – GoDaddy is a good choice to create your domain and hosting and upload the PHP file included in the package. NO 000webhost.com or other free hosting providers!
Change Log
June 15, 2020
- Removed the Braintree3DSecure.framework from the 'Frameworks' folder, it was containing a UIWebView which is no longer allowed form Apple
May 22, 2020
- Edited the code in the 'dismissButt()', 'signupButt()' and 'viewDidAppear()' functions of the Login.swift and SignUp.swift files
April 28, 2020
- Due to Apple's deprecation about UIWebView, I've updated the following files inside the 'Parse' folder:
Parse.framework
ParseFacebookUtilsV4.framework
Bolts.framework
FBSDKLoginKit.framework
FBSDKCireKit.framework
- Removed the FBSDKShareKit.framework
** IMPORTANT** - If this is an UPDATE for you, you should perform the following steps:
- Open your old Xcode project and expand the 'Frameworks' folder from the files list menu on the left pane
- Select the framework files mentioned above and the FBSDKShareKit.framework too, right-click and select 'Delete' .-> Move to Trash, so those files will be removed from the 'Parse' folder
- Open the 'Parse' folder inside the updated project folder and copy all its files
- Open the 'Parse' folder inside your old project folder and paste them
- Select those files and drag them inside the 'Frameworks' folder from the files list menu on the left pane in Xcode, and click the 'Finish' button
- Clean the project and run the app, Xcode should give you a few errors:
'FBSDKGraphRequest' has been renamed to 'GraphRequest'
Cannot call value of non-function type 'ApplicationDelegate'
'sharedInstance' has been renamed to 'shared'
So you can easily fix those errors by clicking on their red dots -> Fix button. Xcode will perform name changes for you.
Alternatively, you may compare your old 'AppDelegate.swift' and Intro.swift' files to the updated ones and perform the few code updates
January 17, 2020
- Removed the appleButton View from the Storyboard, because Apple wants apps to use its default 'Apple Sign in Button', no custom and well-designed buttons.
- Edited the Intro.swift file by adding some code to programmatically create the 'Apple Sign in Button' into the 'viewDidLoad()' function, and by replacing:
@IBAction func appleButt(_ sender: Any) {
with:
@objc func appleButt() {
- Removed these lines too:
@IBOutlet weak var appleButton: UIButton!
appleButton.layer.cornerRadius = 22
January 14, 2020
- Added Apple Sing In button in the Intro controller of the Storyboard
- Added the 'Sign In with Apple' capability in the Capabilities tab in XCode (YOU SHOULD TO THE SAME ON YOUR OWN IN YOUR PROJECT!)
- Edited the Intro.swift file by adding the Apple Sing In code
- Added an 'apple_icon' ImageSet in the Assets.xcassets folder
- Edited the Login and SignUp controllers in the Storyboard and their relative swift files
- Replaced:
vc.modalPresentationStyle = .overFullScreen
present(vc, animated: true, completion: nil)
with:
navigationController?.pushViewController(vc, animated: true)
in all those @IBAction functions that instantiate the "Intro" controller of the Home.swift, ProductList.swift, ProductInfo.swift, Wishlist.swift, Cart.swift and Account.swift files.
- Updated the online Documentation
December 23, 2019
- Updated the 'main.js' file to compile with the latest Parse Server 3.x version | Remember to update the Parse Server version of your app on back4app from the 'Manage Parse Server' section!
December 17, 2019
- Updated the 'main.js' file to compile with the latest Parse Server 3.x version. ** NOTE: IF THIS IS AN UPDATE FOR YOU, PLEASE DO THE FOLLOWING: ** 1. Update your Parse Server to the latest version (currently it's 3.9.0) from the 'Manage Parse Server' section of your Parse App on back4app- unless you already have the latest version selected. 2. Upload the updated 'main.js' file into the 'Cloud Code Function' section of your app on back4app, overwrite the existing one and Deploy it.
November 11, 2019
Added this code into the 'Info.plist' file, in order to force Light Mode for the app even when the device is on Dark Mode:
<key>UIUserInterfaceStyle</key>
<string>Light</string>
NOTE: You can right-click on the Info.plist file and select 'Open As -> Source Code', then paste that code anywhere
September 28, 2019
- Removed all the FBSDK frameworks and Bolts.framework files from the 'Embed Frameworks' section of the 'Build Phases' tab - Removed the code inside the 'Run Script' section (still in Build Phases) - Replaced the Bolts.framework file with an older version - it's in the Parse folder In this way, you'll be able to successfully Archive the app and submit your binary to the App Store
September 24, 2019
- Updated to Xcode 11, iOS 13
- Added a 'Launch Screen.storyboard' file to the project and customized it with an ImageView that contains the 'launch_screen' ImageSet - which was added into the 'Assets.xcassets' folder
- Assigned the 'Launch Screen' storyboard file to the 'Launch Screen File' field in the General tab
- Removed the BrandAssets folder from the Assets.xcassets one
- Removed the row called 'Asset Catalog Compiler Launch Image Name - Brand Assets' from Build Settings
- Added this line of code above all instances of 'present(vc, animated: true, completion: nil)' due to iOS 13 new Modal system:
vc.modalPresentationStyle = .fullScreen
- Downgraded the Facebook Login, Core and Share SDK frameworks to version 4.38.0, because the new SDK is not ready for iOS 13 yet  ** PLEASE NOTE: You may see a bunch of Buildtime warnings while running the app on your device via Xcode, saying:
"Auto Layout Localization: Views without any layout constraints may clip their content or overlap other views".
Do not worry about it, just ignore those warnings - they aren't errors - and the app will still work perfectly and the design won't get messed up.
** PLEASE NOTE: You may see a bunch of Buildtime warnings while running the app on your device via Xcode, saying:
"Auto Layout Localization: Views without any layout constraints may clip their content or overlap other views".
Do not worry about it, just ignore those warnings - they aren't errors - and the app will still work perfectly and the design won't get messed up.
September 10, 2019
- Replaced the UIWebView with WebKitView in the 'TermsOfService' ViewController in the Storyboard - Edited the code of the 'TermsOfService.swift' file, since Apple no longer accepts apps with UIWebView - Changed 'Builds for' value from '9.0 and Later' to 'iOS 11.0 and Later' in the File inspector of the Storyboard
July 20, 2019
- Added a script in the 'Build Phases' tab in Xcode that allows you to upload your Archive to the App Store Connect page (avoiding the ERROR ITMS-90087 issue). ** In order to update your own Xcode project, do the following: • Download the updated project from your Downloads page • Enter the Build Phases tab in the updated Xcode project • Expand the 'Run Script' section and copy the code inside it. • Open your own Xcode project and enter the 'Build Phases' tab • Click 'Editor -> Add Build Phase -> Add Run Script Build Phase', and expand the 'Run Script' section that Xcode has created • Paste the copied code and Clean your project. • Finally, Archive it again See this screenshot for details: https://i.postimg.cc/dtbMn4LP/runscript.png **
June 19, 2019
- Updated the Facebook's .framework files in the 'Parse' folder to v5.0.0 - Added the FBSDK frameworks file and Bolts.framework in the 'Embedded Binaries' section of the 'General' tab in Xcode, as shown here: https://i.postimg.cc/WbK71ZQg/embedded-binaries.png
June 7, 2019
- Updated all .framework files of the 'Parse' folder with the Parse Sever 1.17.2 version - Replaced all instances of 'PFFile' with 'PFFileObject'
March 29, 2019
- Updated to Xcode 10.2 - Swift 5
February 20, 2019
** THE PAYPAL SDK IS NOW DEPRECATED, SO I HAD TO SWITCH TO BRAINTREE SDK**
- Removed the PayPal SDK since it's deprecated (so I've removed the Header.h file and the CardIO and PayPalMobile folders from the Xcode project)
- Cleaned the string into Build Settings -> Library Search Paths row
- Added a 'Braintree' folder into the project folder, which contains all the Braintree's Framework files, and imported all those .framework files into the 'Embedded Binaries' section in the XCode's 'General' tab
- Implemented Braintree PayPal Checkout payment by editing the following files:
AppDelegate.swift
Cart.swift
Configurations.swift
Info.plist
So please compare your old files with those ones and perform changes.
- Updated the online Documentation in order to explain how to set up Braintree and PayPal accounts
January 31, 2019
- Updated the following Facebook SDK Frameworks into 4.40.0 version:
FBSDKCoreKit.framework
FBSDKLoginKit.framework
FBSDKShareKit.framework
You can find those .framework files into the 'Parse' folder - it's into the project folder.
October 24 2018
- Added Cash on Delivery option for orders in Cart.swift
- Added an 'orderCompleteView' UIView in the Cart controller in Storyboard (it replaces the order confirmation's AlertController)
- Edited the Cart.swift file to show the 'orderCompleteView' UIView and process orders:
func processOrder() {
...
}
- Added the total amount of an order and payment info in the email that both Admin and Buyer will get after purchase
October 12, 2018
- First release, iOS 9.0 and above - Native Xcode project, Swift language, PayPal® SDK, Parse Server
Support
For any support requests, please contact me through my Profile’s Contact Form
Rate my Work
Your support is always greatly appreciated, from comments to product’s reviews, so please click here to rate your purchases!
Kindly Note: We update new contents like WordPress Themes, Plugins, PHP Scripts everyday. But remember that you should never use this items in a commercial website. All the contents posted here for development & testing purpose only. We’re not responsible for any damage, use at your own RISK! We highly recommend to buy Z Store | iOS E-Commerce Shop Application with PayPal SDK from the The Developer ( xscoder ) website. Thank you.
Download = Z Store | iOS E-Commerce Shop Application with PayPal SDK-[Updated].zip